どうも、ご覧いただきありがとうございます。
Wur株式会社 代表の閏間です。
先日社内のエンジニアがSlackで『TeleportHQ』というサービスをシェアしていました。

TeleportHQでノーコードウェブサイト開発してみた(NextJS・NuxtJS・Gatsbyにエクスポート)
システム開発会社の代表&現役のエンジニアとして「これはフロントエンドの革命か!?エンジニアもクライアントもみんなHappyになれるツールやん!?」と感じたので、本日はTeleportHQについて触れていきます。
TeleportHQとは?
記事内からそのまま引用させていただきます。
TeleportHQはウェブサイトに特化したFigmaやSTUDIO、Wixの強化版のようなものです。
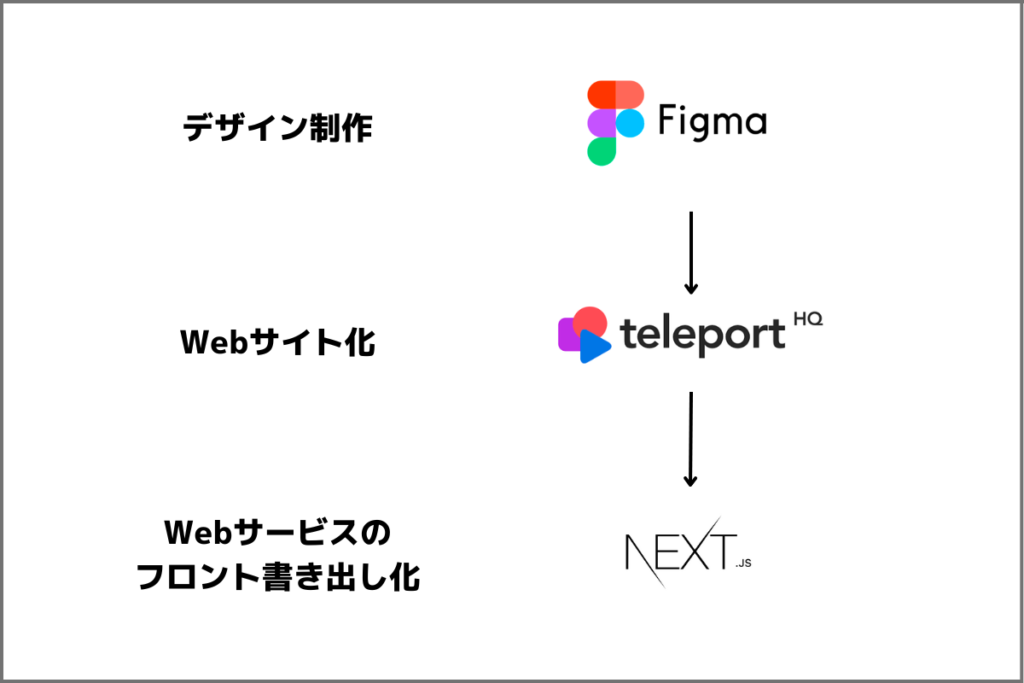
TeleportHQではFigmaからデザインをインポートして、ウェブサイト化してteleportで公開したりNextJSなどとして書き出したりすることができます。
その他にVercelと連携して簡単にVercelにデプロイすることも可能です。プロジェクトの設定ではMetaタグのTitleやDescription、言語の設定に加え、GoogleAnalyticsタグの設定やカスタムコードの追加、GoogleFonts以外のカスタムフォントの追加やTailwindCSSの利用が可能です。
要約すると、今までノーコードツールでできなかったことが、無くなって何でも出来るようになりました。
ノーコードツールの「サービス自体が終わるかもしれない」などのSaaSでよくある課題もエクスポート出来ることで解決です。
https://zenn.dev/nixo/articles/a5697914aff3ca
痒いところに手が届く、嬉しいサービスですね。
図にまとめるとこのようなイメージでしょうか。

何が嬉しいのか?
Wurはホームページ・LPの制作からSaaSのようなサービス・システム・アプリまで、幅広く制作をしています。
その中でTeleportHQを利用して嬉しいポイントは以下の2点。
①デザイン制作→HTMLコーディングが不要になる
これは特にLP制作の場合にメリットが大きいです。
通常、FigmaやXDでデザインを作ってクライアントOKをもらった後、HTML/CSS/JavaScriptのコーディングを行なっていきますが、これが不要になります。
つまり、ステップとしては
- Figmaでデザインする
- クライアントOKもらう
- TeleportHQにインポートする
- 微調整してリリース
となります。

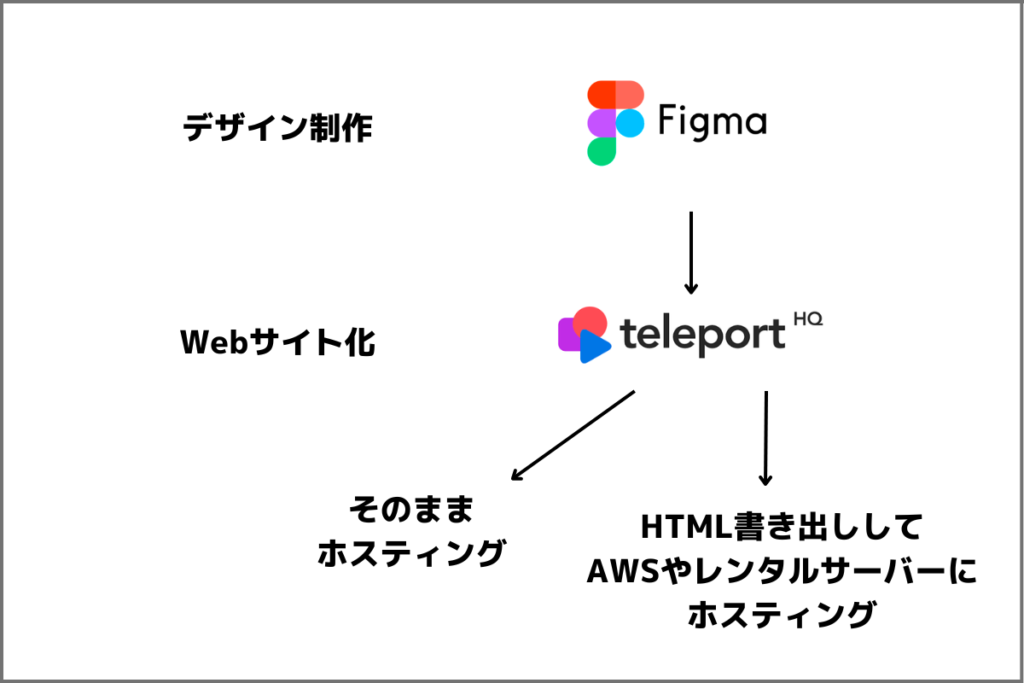
TeleportHQがサーバー機能を持っているので、インポートした後にそのまま公開リリースすることもできるようです。
サンプルサイト: https://this-is-test.teleporthq.app/
↑表示早すぎて阿部寛の公式サイト並みです(笑)
参考:阿部寛の公式サイト
HTMLでの書き出しもできるようなので、外部のサーバー(AWSやレンタルサーバーなど)に公開することもできます。ありがたい。
「それってSTUDIOと一緒じゃない?」という声が聞こえてきそうです。
現状の違いとしては、
■ STUDIO
・Figmaなどのデザインツールからのインポートできない
・STUDIOで作ったものをHTMLやNextjsなどにエクスポートできない
■ TeleportHQ
・Figmaのインポートできる
・HTMLやNextjsなどにエクスポートできるとなりそうです。
STUDIOもそのうち対応してきそうではありますが、現状の違いでいうとここですね。
Figmaが扱える人はコーディングができなくてもLPが作れるという意味で、さらにLP作りへの障壁が下がったと感じます。
最近ではデザイナーだけでなくビジネスサイドの人もFigmaを触る人が増えていますので、デザイン・クリエイティブがより拓けてきた感じが良いですね。
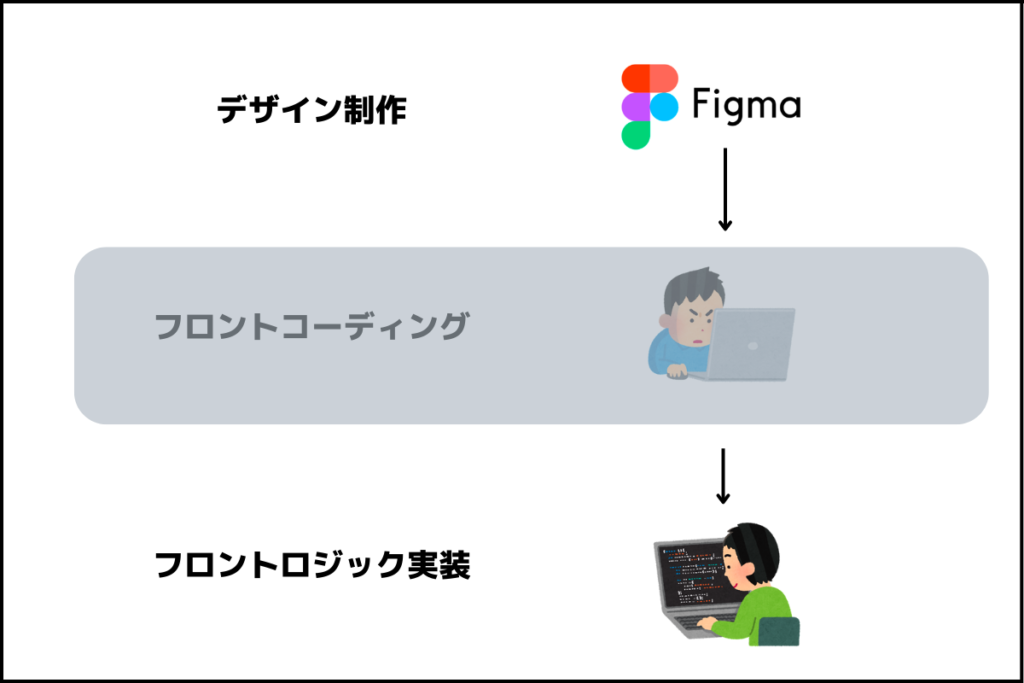
②デザイン制作からコーディングが不要になり、フロントエンドエンジニアは繋ぎ込みのロジックに集中できる
通常Webサービスを作る際に、フロントエンドは以下のような工程を経て進めていきます。

グレー部分の『フロントコーディング』が不要になります。どういうことでしょうか。
ページ数の多いサービスだとトップページからメインサービスページ・利用規約などのページを含め、50~100ページほどページが存在することも。
Figmaのデザイン通りにカラーやピクセルを合わせて1ページ1ページ実装・調整するのは結構労力がかかっています。
デザインの段階で練りに練って調整したものを、コードできちんとデザイン通りに再現するのは結構大変なのです。
TeleportHQを使うと、それがなくなります。
全てデザイン通りにインポート・コード化され、それにロジックを付与していくだけ。
上手くいくのであれば開発工数は大幅に削減でき、コストカットにも繋がるはずです。
エンジニアも嬉しい・クライアントも嬉しい・ユーザーも使っていて気持ちいい。3方良しです。
まとめ:進歩を楽しんで、追いつけ
「今年は本当に便利な技術・ツールが出てきたな」と毎年言っているわけですが、TeleportHQは特に弊社にとって画期的なツールとなりそうです。
まだまだ新興ツールで不安定なところもあるようなので、クライアントワークで試しづらいところではあります。
社内プロジェクトで実験的に使ってみようと思います。
弊社のようなシステム開発会社はクライアントが実現したいことを聞いた上で、コストを抑えながら最短距離で実現するための引き出しをたくさん持っておくことが重要です。
新しい技術やツールはたくさん出てくるので、知らないことでクライアントが不幸になることは避けたいですし、便利なものは心躍るので、進歩を楽しんでトレンドに追いついていく必要がありますね。
またこういった便利なツールが出てきたらブログでご紹介します。
想い: Wurは失敗確率を減らせる開発パートナーでありたい
Wurのメンバーの多くがスタートアップ・ベンチャー企業で働いていた経験があります。
UIUXの大切さをメンバー全員が理解し、開発を始める前にユーザー調査(UXフェーズ)を経て、ターゲットユーザーの課題を理解した上で、それを最適に解決できるUIの作成、必要機能の明確化を行います。
これはサービスを自ら作っていた経験のあるプロでないと難しいです。
たくさんの失敗を経験してきた私たちだからこそ、これから期待・夢をもってサービスを作る人たちの失敗確率を減らせます。
サービス開発を考えている方は、ぜひ一度Wurにご相談ください。
もっとWurの仕事の進め方を知りたい方はこちらの記事からどうぞ。
「新規事業、新規サービスの立ち上げ」に特化し、ビジネスモデル設計から開発、事業の成長までを支援する――Wur株式会社
最後に
最後までお読みいただきありがとうございました!
Twitterもやっていますので、もしよければフォローもお願いします。
それでは。